
Demo
Baixar
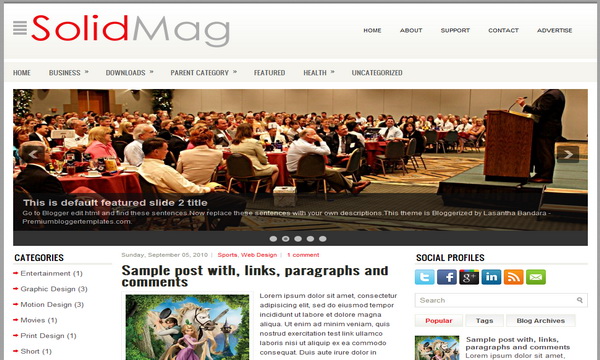
Nome do modelo: SolidMag
Tipo de modelo: 2 Sidebar, 3 Column, 4 rodapé da coluna, Adaptado do WordPress, Secção, elegante em destaque, largura fixa, Fresh, Grey, barra lateral esquerda, Magazine, Premium, Vermelho, Sidebar Certo, Slider, com guias widget, barra de navegação superior, Web 2.0, White
Data de lançamento: 10 de dezembro de 2011
Coder / Designer Nome (s): Lasantha Bandara / Free WordPress Themes
Coder / Designer URL (s): http://www.premiumbloggertemplates.com/
http://fthemes.com/
Instruções básicas: Como instalar um template do Blogger
Detalhes avançados: http://www.premiumbloggertemplates.com/2011/12/solidmag-premium-blogger-template.html
Configurar Metatags
Acesso ao seu Painel do Blogger -> Layout -> Editar HTML.Now Desça até onde você pode ver abaixo os códigos:<Meta content '= descrição aqui 'name =' description '/> <'Content = meta palavras-chave aqui "name = 'keywords' />
Substituir descrição aqui , palavras-chave aqui como abaixo.
DESCRIÇÃO AQUI: Escreva a sua descrição do blog
palavras-chave aqui: Escreva as palavras-chave do seu blog separadas por vírgula.
Como configurar Favicon:
Acesso ao seu Painel do Blogger -> Layout -> Editar HTML.Now Desça até onde você pode ver o código abaixo:<Link href = ' SEU-FavIcon URL 'rel = type' ícone de atalho '=' image / vnd.microsoft.icon '/>
Agora substitua " SEU-FavIcon URL "com o seu endereço Favicon / url.
Configure Slider Conteúdo em destaque:
Acesso ao seu Painel do Blogger -> Layout -> Editar HTML.Find <-! Featured Content Slider Started -> . Agora desça de forma lenta e você pode ver cada deslize destaque entre os códigos <div class = "fp-slides- itens '> e</ div> .
Agora substitua,
" Este é o padrão apresentado pós-título X "com o título do post em destaque.
" # "com o seu URL pós destaque.
" Vá para o Blogger editar html e encontrar estes sentences.Now substituir essas frases com o tema descriptions.This própria é Bloggerized por Lasantha Bandara -. Premiumbloggertemplates.com " com a sua descrição slider.
Endereço Slider imagem com a sua imagem slider.
para cada slide apresentado.
Como configurar o menu de navegação Segunda
Encontrar <div class='menu-secondary-wrap'> dentro do seu template (usando CTRL + F) Este é o início da navegação menu.Now seguir os passos indicados aqui..:
Como configurar um menu de navegação
Como alterar nomes de Tab Widget Tab
Se você quer mudar seus nomes de guia do seu widget guia em seguida, encontrar o seguinte:<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li> <a href='#widget-themater_tabs-1432447472-id1'> Popular </ a> </ li> <li> <a href='#widget-themater_tabs-1432447472-id2'> Tag </ a> </ li> <li> <a href='#widget-themater_tabs-1432447472-id3'> Blog Archives </ a> </ li> </ Ul>
Agora, mudar os nomes " Popular "," Tag "e" Blog Archives ", como você gosta.
Como adicionar um logotipo do cabeçalho
Você pode adicionar um logotipo do cabeçalho para este modelo facilmente no " Elementos de página "seção (Blogger Método Padrão). Logo tamanho da imagem deve ser de largura 350px e altura 70px .
Se você tiver qualquer problema reclassificação este modelo, deixe um comentário abaixo.
Importante!:
Por favor, não retire os créditos do rodapé. Passei várias horas para criar este modelo de blogger. Para que você possa usá-lo para o seu blog. Tudo que eu peço é, suspender o crédito intacto.
Licença:
Este modelo do Blogger livre está licenciado sob a Licença Creative Commons Attribution 3.0, que permite o uso pessoal e comercial.
No entanto, para satisfazer a cláusula de 'atribuição' da licença, você é obrigado a manter os links de rodapé intacta que fornece crédito devido à sua autores. Para detalhes mais específicos sobre a licença, você pode visitar o URL abaixo:
http://creativecommons.org/licenses/by/3.0/
0 comentários:
Postar um comentário